
Привет, коллеги-разработчики! В этом посте мы погрузимся в процесс создания адаптивной и стильной панели навигации с использованием HTML, CSS и JavaScript. Как человек, который столкнулся с трудностями при разработке выдающейся панели навигации, я рад поделиться с вами моим текущим сценарием панели навигации. Вы можете найти все исходные коды в моем репозитории GitHub, и не забудьте также проверить живое демо!
Почему адаптивная панель навигации?
Отзывчивая панель навигации имеет решающее значение для современных веб-сайтов и портфолио. Это гарантирует, что ваш сайт останется удобным для пользователя и доступным на различных устройствах, включая настольные компьютеры, планшеты и смартфоны. Подстраиваясь под разные размеры экрана, адаптивная панель навигации обеспечивает беспрепятственный просмотр для ваших посетителей, независимо от их устройства.
Создание панели навигации
Чтобы создать адаптивную панель навигации, мы воспользуемся мощью HTML, CSS и JavaScript. HTML будет использоваться для структурирования элементов, CSS будет обрабатывать стили, а JavaScript добавит интерактивности и функциональности.
- HTML-структура
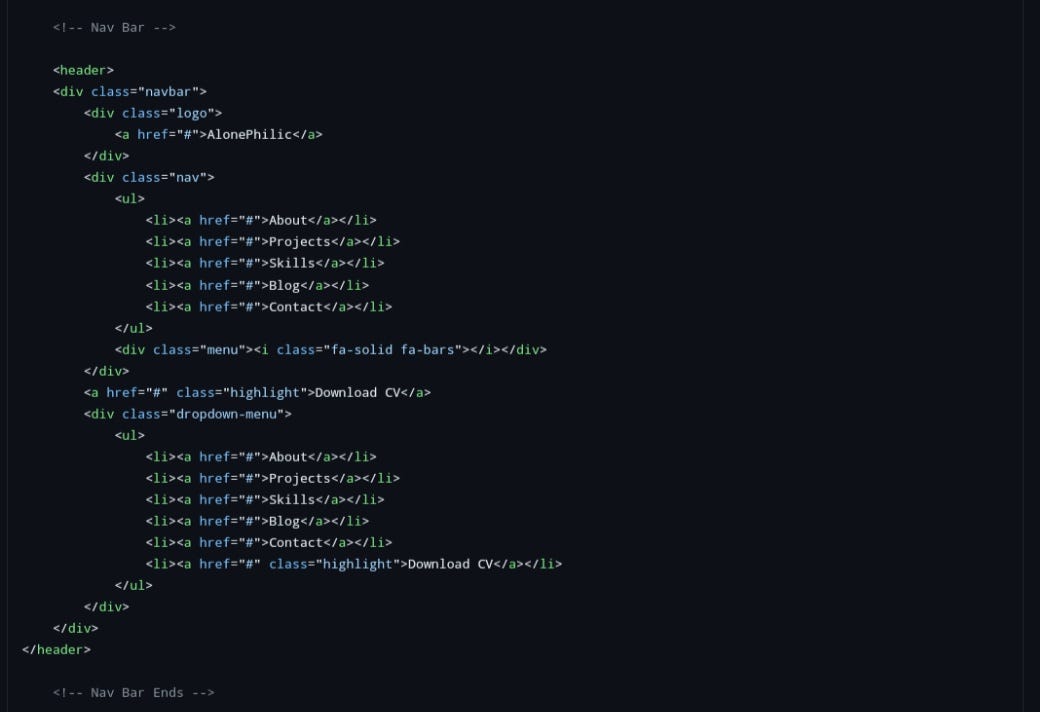
Давайте начнем с организации элементов нашей панели навигации с помощью HTML. Вот пример того, как вы можете структурировать элементы

- CSS-стиль
Далее мы применим стили CSS, чтобы превратить нашу панель навигации в визуально привлекательный и стильный элемент. Это включает в себя определение позиционирования, цветов, шрифтов и других визуальных аспектов в соответствии с желаемой эстетикой. Взгляните на стили CSS

- Функциональность Javascript
Чтобы добавить интерактивности и сделать нашу панель навигации еще более привлекательной, мы включим JavaScript. Это позволит нам реализовать такие функции, как кнопка переключения меню для небольших экранов, плавная прокрутка к точкам привязки на странице и динамическое выделение активного раздела на панели навигации. Ознакомьтесь с функциональностью JavaScript

Заключение
Поздравляем с созданием собственной адаптивной и стильной панели навигации! Объединив HTML, CSS и JavaScript, вы успешно создали важнейший компонент, улучшающий взаимодействие с пользователем и доступность. Вы можете получить доступ ко всем исходным кодам в моем репозитории GitHub, а также не стесняйтесь исследовать живую демонстрацию.
Это все для этого поста! Я надеюсь, что этот урок был вам полезен и вдохновил вас на создание уникальных и привлекательных панелей навигации для ваших проектов. Если у вас есть какие-либо вопросы или вам нужна помощь, не стесняйтесь обращаться. Удачного кодирования и получайте удовольствие от настройки панели навигации!