Reactime - это инструмент отладки состояния для ваших приложений React

Reactime - продукт с открытым исходным кодом, выпускающий восьмую версию на этой неделе. Наша команда рада рассказать о его новых функциях и о том, как вы можете использовать Reactime для анализа производительности React в ваших приложениях.
Но сначала, что такое Reactime?
Reactime - это продукт с открытым исходным кодом, впервые выпущенный в августе 2019 года. С тех пор он получил более 1100 звезд на Github, был номинирован на премию React Open Source Awards 2020 года и теперь совместим с приложениями Hooks, Context API и Recoil React.
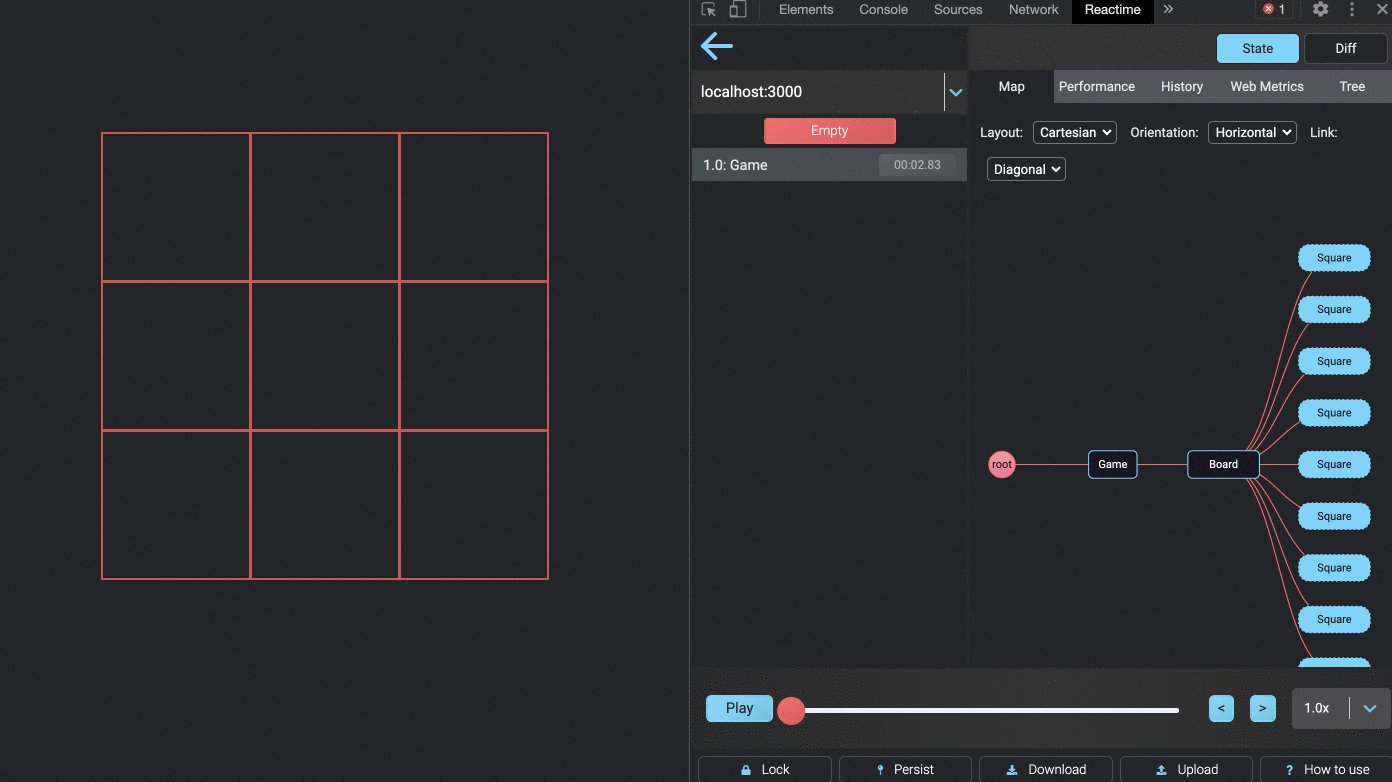
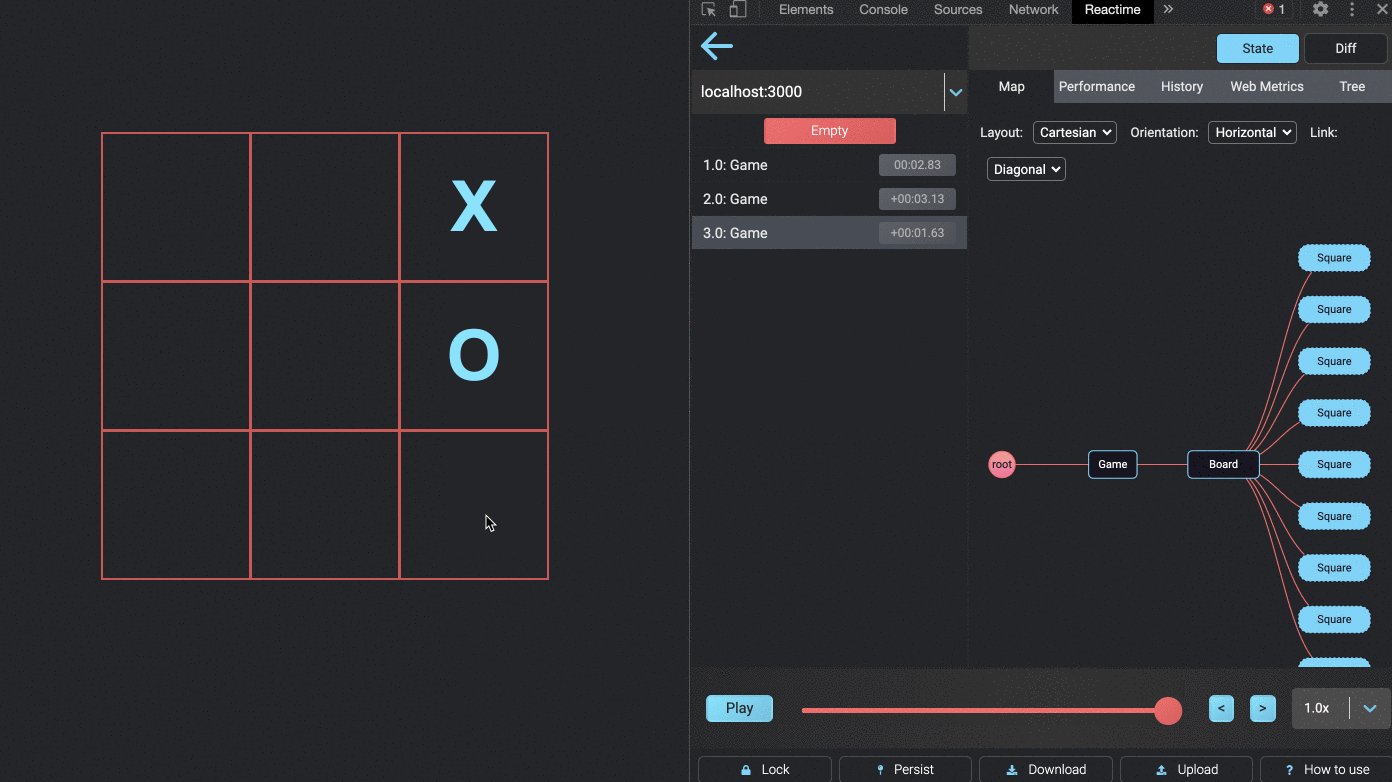
Reactime - это инструмент отладки, который позволяет разработчикам делать снимки данных о состоянии приложения, а также путешествовать во времени с помощью этих снимков. Снимки отображают время выполнения рендеринга React вплоть до отдельных компонентов пользовательского интерфейса. Используя Reactime, разработчики могут выявлять проблемные компоненты, а также ненужные отрисовки на всем этапе разработки.
Давайте поговорим о некоторых ключевых способах использования Reactime разработчиками!
1) Снимки состояния и функция перемещения во времени
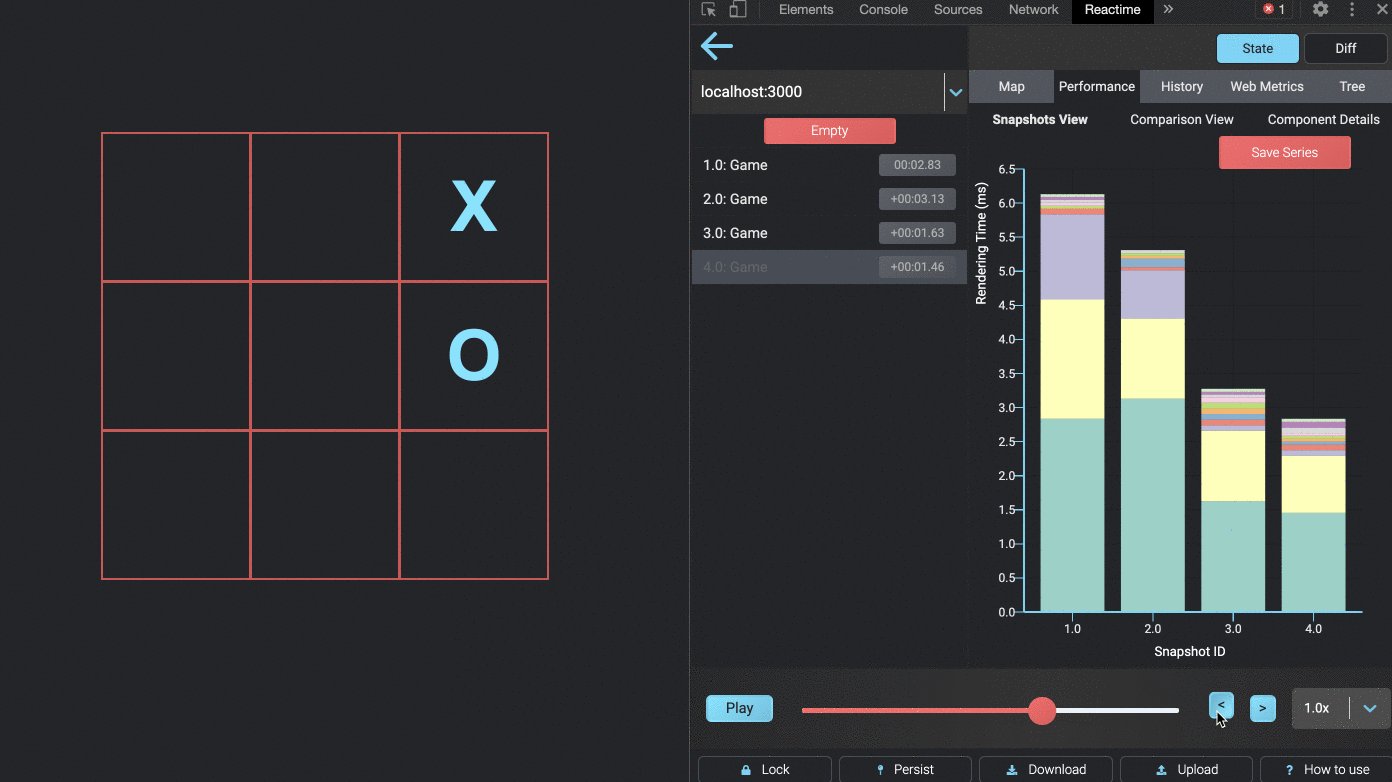
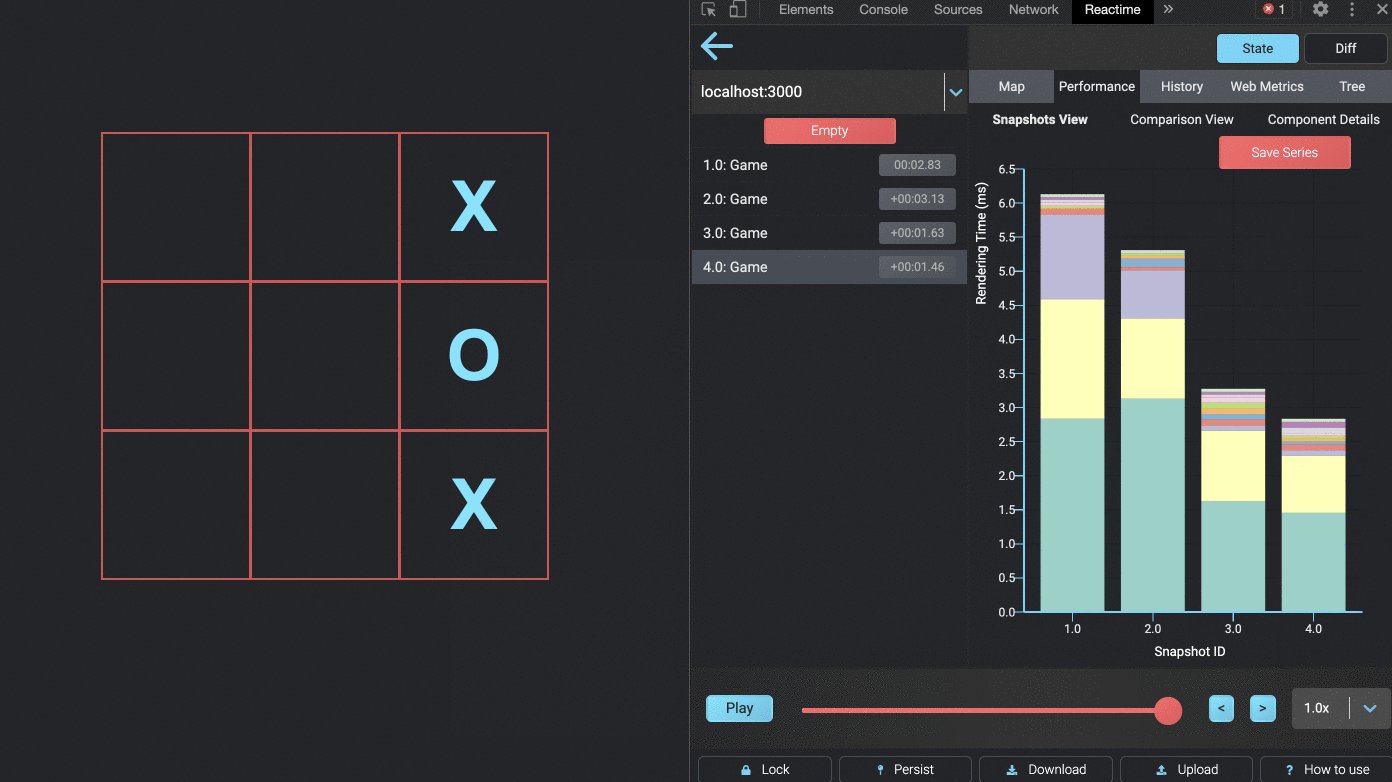
Под капотом Reactime собирает данные дерева состояний из собственного алгоритма обнаружения изменений React, Fiber. Эти данные, которые включают время рендеринга для каждого компонента в вашем целевом приложении, отображаются на панели мониторинга Reactime. Панель управления включает составные гистограммы для отображения производительности рендеринга каждого компонента по снимкам, а также интуитивно понятную дендрограмму для визуализации дерева компонентов.
На панели управления гистограммами каждый снимок немедленно записывается в виде стека столбцов, состоящего из каждого компонента React, который обновляется при изменении данных состояния. Это дает разработчикам представление о любых проблемах с производительностью отрисовки, а также о ненужных или избыточных отрисовках.
И, конечно же, мы не можем забыть о том, что в первую очередь сделало Reactime таким популярным инструментом для разработчиков: его функция отладки во времени. Используя эту мощную функцию, разработчики могут перемещаться вперед или назад по состоянию приложения в приложениях React. Это изменение данных состояния мгновенно отражается в DOM целевого приложения. С Reactime разработчики могут анализировать любое изменение состояния в своем приложении в любой момент времени.
2) A / B-тестирование производительности вашего приложения с помощью функции «Сохранить серию».
В предыдущих версиях Reactime разработчики уже могли видеть производительность своего приложения React с помощью снимков состояния. Однако они были ограничены просмотром снимков, собранных только во время этого сеанса разработки. Reactime 8.0 улучшает это, позволяя разработчикам видеть и сравнивать снимки из любой точки цикла разработки.
Благодаря функции Сохранить серию, когда разработчики работают над своим приложением, они теперь могут сохранять «серию» своих снимков состояния данных, например, интерактивную последовательность в заданном порядке операций. На более позднем этапе цикла разработки разработчик может запустить ту же последовательность, сохранить ее как серию и провести параллельное сравнение с ранее сохраненной серией. С помощью Save Series разработчики могут отслеживать долгосрочные тенденции времени рендеринга компонентов своего приложения в процессе разработки и при необходимости вносить коррективы.
Вот как выглядит эта захватывающая новая функция:

3) Проверенные метрики для дальнейшего анализа вашего приложения
Reactime v8.0 также включает одну из самых важных функций с момента создания продукта: Веб-метрики. Основная цель любого разработчика React - оптимизировать качество взаимодействия с пользователем, а также улучшить SEO. Наши функции веб-метрик помогают разработчикам достичь этой цели, предоставляя веб-метрики Google: LCP, FCP, FID и TTFB. Добавление этого небольшого набора показателей производительности означает, что разработчикам больше не нужно дополнительное расширение или приложение для сбора этих данных. Он доступен сразу на отдельной вкладке.
Web Metrics возвращает следующие маркеры как в числовой, так и в графической форме:
LCP - самая большая отрисовка содержимого: время, необходимое для полной визуализации и интерактивности самого большого изображения, видео или текстового блока в области просмотра. Это будет фактор ранжирования в 2021 году.
FCP - First Contentful Paint: время, необходимое для визуализации первого элемента DOM любого вида.
FID - задержка первого ввода: измерение реакции на загрузку, время от первого взаимодействия пользователя (например, щелчка) до реакции браузера на это взаимодействие.
TTFB - время до первого байта: время, необходимое браузеру пользователя для получения первого байта содержимого страницы с сервера.

Что будет дальше с Reactime?
Reactime стремится улучшаться с каждой итерацией. Это продукт с открытым исходным кодом, который был восприимчив к конструктивным отзывам сообщества разработчиков React. Мы стремимся предоставить разработчикам на React инструмент разработки мирового класса по всему миру.
Заинтересованы в участии в Reactime?
Вот наш Github: https://github.com/open-source-labs/reactime.
Другие источники
Официальный сайт Reactime: www.reactime.io
Reactime Chrome Store Download
Улучшение и оптимизация производительности приложений React с помощью Reactime V7.0 Бекка Винер, Кейтлин Чан, Май Нгуен, Таня Линд
Глубоко в зарослях с Reactime, Concurrent React _fiberRoot и кешированием истории браузера Крис Фланнери
Авторы: Кевин Нго, Али Рахман, Деннис Лопес, Канер Демир, Коул Стайрон